Keltischer Knoten: Unterschied zwischen den Versionen
Aus SchnuppTrupp
Anna (Diskussion | Beiträge) |
Anna (Diskussion | Beiträge) |
||
| Zeile 20: | Zeile 20: | ||
Ziel ist es: Durch Verschieben der Strecken gleiche Symbole auf die Schnittpunkte zu bringen, sodaß sie übereinander liegen. | Ziel ist es: Durch Verschieben der Strecken gleiche Symbole auf die Schnittpunkte zu bringen, sodaß sie übereinander liegen. | ||
| − | + | <br> | |
<span style="color: rgb(255, 255, 255);">xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span><br> | <span style="color: rgb(255, 255, 255);">xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span><br> | ||
| − | | [[Image:Keltischer-knoten-grundprinzip.jpg|500x412px]] | + | | valign="top" align="center" | [[Image:Keltischer-knoten-grundprinzip.jpg|500x412px]] |
|- | |- | ||
| valign="top" | | | valign="top" | | ||
Beispiel: | Beispiel: | ||
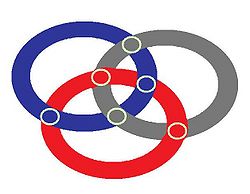
| − | Wir haben eine rote und eine blaue Strecke, auf der unterschiedliche Symbole angeordnet sind. Wobei es im Beispiel unerheblich ist, welche Symbole sich hinter den lila oder gelben Punkten verbergen. Konzentrieren wir uns auf die Symbole, die mit einem '''<span style="background-color: rgb(204, 255, 255);">X</span>''' gekennzeichnet sind und sich sowohl auf der roten als auf der blauen Linie (Strecke) befinden. | + | Wir haben eine <span style="color: rgb(255, 0, 0);"><span style="background-color: rgb(255, 255, 255);">rote </span></span>und eine <span style="color: rgb(0, 0, 128);"><span style="background-color: rgb(255, 255, 255);">blaue </span></span>Strecke, auf der unterschiedliche Symbole angeordnet sind. Wobei es im Beispiel unerheblich ist, welche Symbole sich hinter den lila oder gelben Punkten verbergen. Konzentrieren wir uns auf die Symbole, die mit einem '''<span style="background-color: rgb(204, 255, 255);">X</span>''' gekennzeichnet sind und sich sowohl auf der <span style="color: rgb(255, 0, 0);">roten </span>als auf der <span style="color: rgb(0, 0, 128);">blauen </span>Linie (Strecke) befinden. |
Stellen wir uns diese Strecken nun als Fließbänder vor, die bewegt werden können. | Stellen wir uns diese Strecken nun als Fließbänder vor, die bewegt werden können. | ||
| Zeile 35: | Zeile 35: | ||
<span style="font-size: smaller;">(Schritt 1) </span> | <span style="font-size: smaller;">(Schritt 1) </span> | ||
| − | Um das '''<span style="background-color: rgb(204, 255, 255);">X</span> '''gekenntzeichnete Symbol auf der roten Strecke zum Schnittpunkt <span style="color: rgb(255, 0, 0);">O </span>der beiden Strecken zu bringen, muß die rote Strecke einmal nach rechts verschoben werden.<span style="font-size: smaller;"> | + | Um das '''<span style="background-color: rgb(204, 255, 255);">X</span> '''gekenntzeichnete Symbol auf der <span style="color: rgb(255, 0, 0);">roten </span>Strecke zum Schnittpunkt <span style="color: rgb(255, 0, 0);">O </span>der beiden Strecken zu bringen, muß die <span style="color: rgb(255, 0, 0);">rote </span>Strecke einmal nach rechts verschoben werden.<span style="font-size: smaller;"> |
</span> | </span> | ||
<span style="font-size: smaller;">(Schritt 2) </span> | <span style="font-size: smaller;">(Schritt 2) </span> | ||
| − | Jetzt muß die blaue Strecke bewegt werden, um das mit '''<span style="background-color: rgb(204, 255, 255);">X</span>''' gekennzeichnete Symbol ebenfalls zum Schnittpunkt <span style="color: rgb(255, 0, 0);">O </span>zu bewegen. Drei-maliges Verschieben der blauen Strecke in Pfeilrichtung bringt uns zur Lösung.<span style="font-size: smaller;"> | + | Jetzt muß die <span style="color: rgb(51, 51, 153);">blaue </span>Strecke bewegt werden, um das mit '''<span style="background-color: rgb(204, 255, 255);">X</span>''' gekennzeichnete Symbol ebenfalls zum Schnittpunkt <span style="color: rgb(255, 0, 0);">O </span>zu bewegen. Drei-maliges Verschieben der <span style="color: rgb(0, 0, 128);">blauen </span>Strecke in Pfeilrichtung bringt uns zur Lösung.<span style="font-size: smaller;"> |
</span> | </span> | ||
| Zeile 54: | Zeile 54: | ||
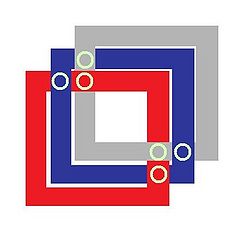
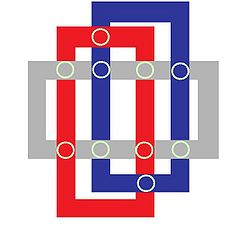
In nächsten Beispiel haben wir 3 Strecken mit unterschiedlichen Symbolen und Schnittpunkten. | In nächsten Beispiel haben wir 3 Strecken mit unterschiedlichen Symbolen und Schnittpunkten. | ||
| − | Am Schnittpunkt <u>silber - blau</u> können sich die <span style="background-color: rgb(204, 255, 204);">'''X'''</span> , | + | Am Schnittpunkt <span style="color: rgb(128, 128, 128);"><u>silber </u></span><u>- </u><span style="color: rgb(0, 0, 128);"><u>blau</u> </span>können sich die <span style="background-color: rgb(204, 255, 204);">'''X'''</span> , |
| − | am Schnittpunkt <u>silber - rot</u> die '''<span style="background-color: rgb(255, 153, 204);">Y</span>''' und | + | am Schnittpunkt <span style="color: rgb(128, 128, 128);"><u>silber </u></span><u>- </u><span style="color: rgb(255, 0, 0);"><u>rot</u> </span>die '''<span style="background-color: rgb(255, 153, 204);">Y</span>''' und |
| − | am Schnittpunkt <u>blau - rot</u> die mit '''<span style="background-color: rgb(204, 255, 255);">Z</span>''' gekennzeichneten Symbole treffen. | + | am Schnittpunkt <span style="color: rgb(0, 0, 128);"><u>blau </u></span><u>- </u><span style="color: rgb(255, 0, 0);"><u>rot</u> </span>die mit '''<span style="background-color: rgb(204, 255, 255);">Z</span>''' gekennzeichneten Symbole treffen. |
<span style="font-size: smaller;">(Schritt 1)</span> | <span style="font-size: smaller;">(Schritt 1)</span> | ||
| − | <span style="font-size: smaller;"> </span>Beginnen wir mit der | + | <span style="font-size: smaller;"> </span>Beginnen wir mit der <span style="color: rgb(128, 128, 128);">silbernen </span>Strecke und verschieben sie um zwei Positionen in Pfeilrichtung. Sowohl das <span style="background-color: rgb(204, 255, 204);">'''X'''</span> als auch das '''<span style="background-color: rgb(255, 153, 204);">Y</span>''' befinden sich jetzt an den Schnittpunkten zu der <span style="color: rgb(0, 0, 128);">blauen </span>und <span style="color: rgb(255, 0, 0);">roten </span>Strecke. |
<span style="font-size: smaller;">(Schritt 2) </span> | <span style="font-size: smaller;">(Schritt 2) </span> | ||
| − | Bewegen wir jetzt die rote Strecke um eine Postition in Pfeilrichtung, erkennen wir, daß die <span style="background-color: rgb(255, 153, 204);">'''Y'''</span> Symbole auf der Schnittstelle <u>silber- rot </u>übereinstimmen. Das <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> Symbol der roten Strecke ist zwar schon auf der richtigen Position der Schnittstelle <u>blau - rot</u>, aber deckt sich noch nicht mit dem <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> Symbol der blauen Strecke. | + | Bewegen wir jetzt die <span style="color: rgb(255, 0, 0);">rote </span>Strecke um eine Postition in Pfeilrichtung, erkennen wir, daß die <span style="background-color: rgb(255, 153, 204);">'''Y'''</span> Symbole auf der Schnittstelle <span style="color: rgb(128, 128, 128);"><u>silber</u></span><u>- <span style="color: rgb(255, 0, 0);">rot</span> </u>übereinstimmen. Das <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> Symbol der <span style="color: rgb(255, 0, 0);">roten </span>Strecke ist zwar schon auf der richtigen Position der Schnittstelle <span style="color: rgb(0, 0, 128);"><u>blau </u></span><u>- </u><span style="color: rgb(255, 0, 0);"><u>rot</u></span>, aber deckt sich noch nicht mit dem <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> Symbol der <span style="color: rgb(0, 0, 128);">blauen </span>Strecke. |
<span style="font-size: smaller;">(Schritt 3)</span> | <span style="font-size: smaller;">(Schritt 3)</span> | ||
| − | Jetzt bewegen wir die blaue Strecke um 3 Positionen in Pfeilrichtung und erhalten sowohl auf der <u>silber - blauen</u> als auch auf der <u>blau - roten</u> Schnittstelle Übereinstimmungen mit den bereits dahinverschobenen Symbolen <span style="background-color: rgb(204, 255, 204);">'''X'''</span> und <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> der anderen Strecken. <br> | + | Jetzt bewegen wir die <span style="color: rgb(0, 0, 128);">blaue </span>Strecke um 3 Positionen in Pfeilrichtung und erhalten sowohl auf der <span style="color: rgb(128, 128, 128);"><u>silber </u></span><u>- </u><span style="color: rgb(0, 0, 128);"><u>blauen</u> </span>als auch auf der <span style="color: rgb(0, 0, 128);"><u>blau </u></span><u>- </u><span style="color: rgb(255, 0, 0);"><u>roten</u></span> Schnittstelle Übereinstimmungen mit den bereits dahinverschobenen Symbolen <span style="background-color: rgb(204, 255, 204);">'''X'''</span> und <span style="background-color: rgb(204, 255, 255);">'''Z'''</span> der anderen Strecken. <br> |
Die Aufgabe ist somit erfüllt. | Die Aufgabe ist somit erfüllt. | ||
Version vom 23. Oktober 2010, 00:59 Uhr
Das Grundprinzip dieser Rätselart
Formenbeispiele

|

|

|
Die Keltischen Knoten von Runescape
| |
Abbildung |
|---|---|
| |

|
| 6-übereinstimmenden Feldern | 
|
| 8-übereinstimmenden Feldern | 
|
| 10-übereinstimmenden Feldern | 
|
| 12-übereinstimmenden Feldern | 
|


