Hilfestellung für Autoren: Unterschied zwischen den Versionen
Anna (Diskussion | Beiträge) (→Bilder) |
(→Einbinden der Weltkarte) |
||
| Zeile 390: | Zeile 390: | ||
= Einbinden der Weltkarte = | = Einbinden der Weltkarte = | ||
| − | + | Für manche Funktionen der Wiki benötigt man die Koordinaten eines Ortes, z.B. wenn man Kartenausschnitte einfügen möchte. Hierfür gibt es verschiedene modifizierte Versionen der Weltkarte, über die man bereits fertige Codestücke erhält, die ihr dann direkt auf eurer Seite einfügen könnt. Unter den folgenden Überschriften werden die einzelnen Weltkartenfunktionen erklärt. | |
| + | |||
| + | === Reguläre Weltkarte === | ||
| + | |||
| + | Die [http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html einfachste Version der Weltkarte] ist die, auf die auch die Leser der Seiten zugreifen werden. Hier habt ihr alle Funktionen wie Marker und Kartenverbindungen zur Verfügung, außerdem könnt ihr euch die Koordinaten von bestimmten Orten anzeigen lassen. Diese Funktionen sind auch bei allen weiteren Weltkartenversionen verfügbar. | ||
| + | |||
| + | === Erstellen von Kartenausschnitten === | ||
| + | |||
| + | [[File:Meldung Kartenausschnitt Weltkarte.jpg|right]] | ||
| + | |||
| + | Indem ihr an den Weltkartenlink '''mode=wiki''' einfügt, gelangt ihr zu einer Karte, auf der ihr durch Anklicken eines Ortes einen Code für den Kartenausschnitt erhaltet. | ||
| + | |||
| + | http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=wiki | ||
| + | |||
| + | Hierbei ist die Größe der Kartenausschnitte festgelegt auf eine Breite von 450 und eine Höhe von 250 Pixeln, bei einem Zoom von 1. Wollt ihr die Standardwerte verändern, könnt ihr den Ursprungslink weiter verändern. Beispielsweise wäre der Link für Kartenausschnitte der Breite 300 und der Höhe 500 Pixel: | ||
| + | |||
| + | http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=wiki&xsize=300&ysize=500 | ||
| + | |||
| + | |||
| + | === Weltkartenmarker === | ||
| + | |||
| + | Um Vorlagen für einen Weltkartenmarker auf bestimmten Koordinaten zu erhalten könnt ihr diesen Link nutzen: | ||
| + | |||
| + | http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=marker | ||
| + | |||
| + | Hierbei erhaltet ihr dann immer folgendes: | ||
| + | |||
| + | <pre> | ||
| + | *Beschreibung: | ||
| + | *Link: | ||
| + | *Breitengrad:7N2 | ||
| + | *Längengrad:7O33 | ||
| + | *Karte:Runescape | ||
| + | </pre> | ||
| + | |||
| + | Wenn ihr die fehlenden Informationen eingetragen habt könnt ihr den Marker auf der Seite [[Weltkartenmarker]] ergänzen. Euer Marker wird ab jetzt ebenfalls auf der Weltkarte eingetragen sein. | ||
| + | |||
| + | === Verbindungsmarker === | ||
| + | |||
| + | Verknüpfungen zwischen der Oberflächenkarte sowie der Unterirdischen Karte können leichter eingetragen werden, wenn ein '''mode=connect''' am Link eingefügt wird. | ||
| + | |||
| + | http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=connect | ||
= Richtlinien für Seiten = | = Richtlinien für Seiten = | ||
Version vom 23. September 2013, 16:00 Uhr
Inhaltsverzeichnis
Ansprechpartner
Sollte es nach dem Lesen dieser Seite Fragen zu einzelnen Bereichen kommen, oder wollt ihr Wiki-Autor werden und habt noch Fragen dazu, welche nicht bereits auf der Hauptseite geklärt wurden, so stehen euch folgende Ansprechpartner im Spiel zur Verfügung, die ihr anschreiben könnt:
Wozu dient diese Seite?
Hier sollen vor allem noch einmal die Grundkenntnisse aufgefrischt werden können, sollte man bestimmte Sachen noch einmal kurz behandelt haben wollen. Weiterhin dient die Category:Hilfe dazu, sich ausführlich zu den einzelnen Gebieten zu informieren.
Erstellen von Seiten
Um eine Seite zu erstellen, gibt es prinzipiell zwei Möglichkeiten:
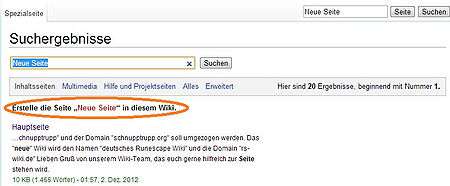
- Per Suchfunktion:
- Gebt den Titel der gewünschten Seite im Suchfenster ein (Kompletten Seitennamen angeben!)
- Sucht danach, entweder über die Option "Seite" oder "Suchen"
- Klickt nun auf den angezeigten roten Link, um zur Erstellung dieser Seite zu gelangen
- Per Link:
- Erstellt einen roten Link (z.B. Neue Seite)
- Klickt nun auf diesen, um zum Bearbeitungsfenster zu gelangen und die Seite zu erstellen
Achtung: Um die Seite erstellen zu können, muss sie mindestens ein Zeichen Inhalt haben!
Überschriften und Inhaltsverzeichnis
Mithilfe von Überschriften können Seiten in übersichtlichere Abschnitte unterteilt werden. Sobald mehr als vier Überschriften gesetzt wurden, wird automatisch ein Inhaltsverzeichnis angelegt. Um eine Überschrift zu setzen, setzt vor und nach dem Text, der als Überschrift angezeigt werden soll das "="-Zeichen.
Beispiel:
= Überschrift =
Es ist auch möglich, untergeordnete Überschriften zu setzen. Mit jedem zusätzlichen "=", das vor und nach der Überschrift gesetzt wird, wird sie weiter untergeordnet.
= Überschrift = == Unterüberschrift ==
Achtet bitte darauf, nicht zu weit unterzuordnen. Ab der dritten bis vierten Stufe kann man die Überschrift kaum mehr von fettgedrucktem Text unterscheiden und die Überschriften wirken ihrem eigentlichen Zweck, der Übersicht, eher entgegen.
Ein Inhaltsverzeichnis wird automatisch erstellt, sobald eine Seite mindestens vier Überschriften hat. Über das Inhaltsverzeichnis kann man direkt per Linksklick auf einzelne Überschriften zugreifen.
Aufzählungen
Aufzählungen werden durch einen Punkt charakterisiert. Mit ihnen kann man beispielsweise Listen oder eine Anleitung Schritt für Schritt übersichtlich angeben. Um eine Aufzählung anzulegen, müsst ihr das "*"-Zeichen setzen.
Beispiel:
* Aufzählung
Euch wird dann angezeigt:
- Aufzählung
Wie auch bei Überschriften kann man die einzelnen Punkte jeweils den anderen unterordnen. Hier gilt das gleiche Prinzip:
* Aufzählung ** Unterpunkt ** Unterpunkt 2 *** Unterpunkt des Unterpunkts 2 ** Unterpunkt 3
Wird zu:
- Aufzählung
- Unterpunkt
- Unterpunkt 2
- Unterpunkt des Unterpunkts 2
- Unterpunkt 3
Achtet bitte auch hier darauf, nicht zu viele Stufen der Unterordnung zu erstellen.
Achtung: Wollt ihr in Tabellen Aufzählungen einbauen, so achtet darauf, dass ihr zunächst eine Leerzeile lasst!
{|
| * Unterpunkt in Tabelle
|}
Hier wird euch weiterhin der "*" angezeigt, statt des Aufzählungspunkts.
| * Unterpunkt in Tabelle |
Verschiebt nun die Aufzählung eine Zeile nach unten...
{|
|
* Unterpunkt in Tabelle
|}
...und ihr könnt sehen, dass der Aufzählungspunkt nun erscheint.
|
Setzen und Verändern von Links
Um einen Link zu setzen, schreibt zwei eckige Klammern [[ vor dem Text, gebt den entsprechenden Text ein und schließt sie anschließend wieder. Sobald ihr die Klammern öffnet, sollte sich rechts oben zudem eine Suche über Seiten in der Wiki öffnen. Wählt ihr dort einen der Vorschläge aus, so wird dieser Link automatisch vervollständigt.
[[Reisemöglichkeiten nach Abenteuern]]
Ergebnis:
Reisemöglichkeiten nach Abenteuern
Arten von Links:
- Rote Links, die zu nicht existenten Seiten führen (Neue Seite)
- Blaue Links, die zu bereits existierenden Seiten führen (Hauptseite)
- Externe Links, die von der Wiki auf eine andere Seite führen (Runescape)
Verfeinerung und Veränderung von Links
- Verlinken auf eine bestimmte Überschrift der verlinkten Seite:
[[Reisemöglichkeiten nach Abenteuern#Feenringe]]
Es wird auf die Seite Reisemöglichkeiten nach Abenteuern verlinkt, zusätzlich jedoch auf dieser Seite zur Überschrift Feenringe. Angezeigt wird nun:
Reisemöglichkeiten nach Abenteuern#Feenringe
- Da dies nun schwer in einen Fließtext einzubauen ist, könnt ihr den Link auch umbenennen:
[[Reisemöglichkeiten nach Abenteuern|Link zur gleichen Seite wie eben]]
Indem ihr dies so schreibt, wird euch angezeigt:
Link zur gleichen Seite wie eben
Natürlich lässt sich das Ganze auch kombinieren, was dann folgendermaßen aussieht:
[[Reisemöglichkeiten nach Abenteuern#Feenringe|Link zur gleichen Seite wie eben]]
Auch hier wieder das, was dabei rauskommt:
Link zur gleichen Seite wie eben
Solltet ihr auf Kategorien verlinken wollen, beachtet, dass ihr einen Doppelpunkt mit einfügt.
[[:Category:SchnuppTrupp]]
Solltet ihr dies nicht tun, so wird die Seite in die Kategorie eingeordnet, statt nur dorthin zu verlinken.
Erstellen und Bearbeiten von Tabellen
Um eine simple Tabelle mit je zwei Zeilen und Spalten zu erhalten, gebt das folgende ein:
{|
| Zeile 1 Spalte 1
| Zeile 1 Spalte 2
|-
| Zeile 2 Spalte 1
| Zeile 2 Spalte 2
|}
Angezeigt wird:
| Zeile 1 Spalte 1 | Zeile 1 Spalte 2 |
| Zeile 2 Spalte 1 | Zeile 2 Spalte 2 |
Um nun einen Rand mit einzubauen, ergänzt nun noch
{| border="1"
| Zeile 1 Spalte 1
| Zeile 1 Spalte 2
|-
| Zeile 2 Spalte 1
| Zeile 2 Spalte 2
|}
Ergebnis:
| Zeile 1 Spalte 1 | Zeile 1 Spalte 2 |
| Zeile 2 Spalte 1 | Zeile 2 Spalte 2 |
Mithilfe weiterer Befehle könnt ihr auch angeben, wie weit die Zellen voneinander entfernt sein sollen. Hierfür wird normalerweise der Wert 1 verwendet, jedoch soll hier die Wirkung hervorgehoben werden:
{| border="1" cellspacing="20"
| Zeile 1 Spalte 1
| Zeile 1 Spalte 2
|-
| Zeile 2 Spalte 1
| Zeile 2 Spalte 2
|}
Ergebnis:
| Zeile 1 Spalte 1 | Zeile 1 Spalte 2 |
| Zeile 2 Spalte 1 | Zeile 2 Spalte 2 |
Auch die individuelle Zellengröße könnt ihr anpassen. Auch hier wird wieder mit dem Wert übertrieben, um den Effekt klar ersichtlich zu machen.
{| border="1" cellpadding="20"
| Zeile 1 Spalte 1
| Zeile 1 Spalte 2
|-
| Zeile 2 Spalte 1
| Zeile 2 Spalte 2
|}
Ergebnis:
| Zeile 1 Spalte 1 | Zeile 1 Spalte 2 |
| Zeile 2 Spalte 1 | Zeile 2 Spalte 2 |
Weitere Informationen zum Erstellen und Bearbeiten von Tabellen findet ihr unter Help:Tabellen.
Bilder
Bei den meisten Themen ist es von Vorteil, Bilder auf den Seiten mit einzufügen. Dies könnt ihr tun, indem ihr das entsprechende Bild verlinkt.
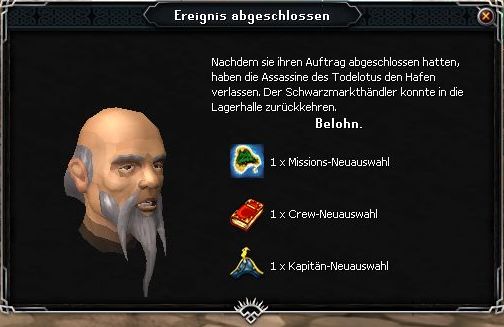
[[File:Schwarzhaendler Belohnung.jpg]]
Auch Bilder können weiter verändert werden, wenn man Entsprechendes eintippt.
Verschieben des Bilds nach rechts:
[[File:Schwarzhaendler Belohnung.jpg|right]]
Weitere Befehle wären "center" und "left" für die Mitte bzw. die linke Seite.
Verändern der Bildgröße:
[[File:Schwarzhaendler Belohnung.jpg|200px]]
Auch habt ihr die Möglichkeit, einen Text direkt an ein Bild zu heften. Hierfür fügt ein (Bild wird zusätzlich wieder verkleinert und nach links verschoben):
[[File:Schwarzhaendler Belohnung.jpg|200px|left|thumb|Text]]
Angezeigt wird euch nun:
Wichtig für das Arbeiten mit Bildern ist auch der Befehl:
<div style="clear: both;"></div>
Hiermit könnt ihr den Textfluss bei Bildern beenden, und somit alles was danach kommt unter das Bild setzen lassen. Mehr hierzu unter Help:Textfluss bei Bildern beenden.
Hochladen von Dateien
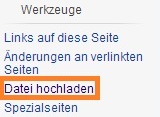
Um eine Datei hochzuladen, wählt zunächst in der Navigationsleiste links unter Werkzeuge den Link Datei hochladen aus. Dieser ist auf dem Bild rechts mit einem orangen Kasten markiert. Nun öffnet sich eine Seite, auf der ihr eine Datei auswählen könnt. Beachtet bitte, dass die Wiki nur die Dateiformate png, jpg, jpeg und gif akzeptiert.
Klickt ihr nun unter Quelldatei auf Datei auswählen, so öffnet sich ein Fenster, in dem ihr eure Dateien nach dem Bild, das ihr hochladen wollt, durchsuchen sollt. Habt ihr das ausgewählt und bestätigt, wird der Zielname noch einmal angezeigt, unter dem das Bild dann in der Wiki erscheinen wird. Solltet ihr es noch einmal umbenennen wollen, so könnt ihr das jetzt noch tun. Anschließend klickt unten an der Seite auf Datei hochladen.
Schon ist das Bild hochgeladen und für jeden Autor nutzbar.
Kategorien
Das Einordnen von Seiten in Kategorien erleichtert den Lesern das Finden von Seiten zu bestimmten Themen. Um eine Seite in eine Kategorie einzuordnen, verlinkt diese:
[[Category:Hilfe]]
Die Seite wird nun in diese Kategorie eingeordnet. Am Ende seht ihr eine Auflistung aller Kategorien, in der sich eine Seite befindet. Auf den entsprechenden Kategorieseiten wird automatisch zur entsprechenden Seite verlinkt, da sie darin enthalten ist. Wie bereits bei den Links erwähnt: Wollt ihr nur zu einer Kategorie verlinken und die Seite nicht einordnen, so müsst ihr einen Doppelpunkt mit einfügen. Um den Link Category:Hilfe zu setzen, gebt also ein:
[[:Category:Hilfe]]
Überlegt euch, in welche Kategorien eure Seiten passen könnten und ordnet sie dementsprechend auch ein. Ein Minispiel wird für gewöhnlich nicht in eine Abenteuer-Kategorie zu finden sein, bzw. dort auch nicht gesucht.
Vorlagen
Vorlagen sind bereits vorgefertigte Seiten oder Teile von Seiten. Zu finden sind sie in der Category:Vorlagen. Zu Beginn dieses Abschnitts beispielsweise findet ihr die Baustellenvorlage, die dann verwendet werden sollte, wenn eine Seite unfertig ist. Ihr fügt sie folgendermaßen ein:
{{Baustelle}}
Um jedoch eine Vorlage, wie die Abenteuerseite auch bearbeiten zu können und nicht nur die starre Vorlage zu erhalten, müsst ihr noch eine Kleinigkeit hinzufügen, wodurch euch der Quelltext der Vorlage auf die Seite kopiert wird.
{{subst:Abenteuerseite}}
Inventar
Genaue Informationen findet ihr unter Vorlage:Inventar.
Markthalle
Die folgenden Beispiele sind von der Seite Zauberfoki übernommen.
Um eine Verknüpfung zu den aktuellen Markthallenpreisen zu erstellen benötigt ihr die ID des gewünschten Gegenstands. Diese könnt ihr herausfinden, indem ihr auf der Runescape-Markthallenseite den Gegenstand sucht und anschließend folgendermaßen seine ID herausfindet:
- Rechtsklick, Bild speichern unter ; anschließend findet ihr im Dateinamen die ID (z.B. 8009 für den Falador-Teleport-Zauberfokus).
Indem ihr nun
{{#mh:8009}}
eingebt, wird euch der aktuelle Preis angezeigt, der von der Wiki ca. 2 mal am Tag aktualisiert wird. (In diesem Fall 8511)
Gebt ihr die ID eines Gegenstands an, der bisher noch nicht in unserer Datenbank zu finden war, so wird der Preis mit der nächsten Aktualisierung verfügbar. Bis dahin wird "nichts" angezeigt.
Ihr könnt die Markthalle auch rechnen lassen. Um die Wiki ausrechnen zu lassen, was aktuell ein Falador-Teleport und ein Haus-Teleport zusammen kosten, gebt folgendes ein:
{{#expr: {{#mh:8009}} + {{#mh:8013}} }}
Ergebnis: 16566
Weitere Informationen zur Einbindung der Markthalle auf eure Seiten findet ihr unter Help:MarktHalle.
Einbinden der Weltkarte
Für manche Funktionen der Wiki benötigt man die Koordinaten eines Ortes, z.B. wenn man Kartenausschnitte einfügen möchte. Hierfür gibt es verschiedene modifizierte Versionen der Weltkarte, über die man bereits fertige Codestücke erhält, die ihr dann direkt auf eurer Seite einfügen könnt. Unter den folgenden Überschriften werden die einzelnen Weltkartenfunktionen erklärt.
Reguläre Weltkarte
Die einfachste Version der Weltkarte ist die, auf die auch die Leser der Seiten zugreifen werden. Hier habt ihr alle Funktionen wie Marker und Kartenverbindungen zur Verfügung, außerdem könnt ihr euch die Koordinaten von bestimmten Orten anzeigen lassen. Diese Funktionen sind auch bei allen weiteren Weltkartenversionen verfügbar.
Erstellen von Kartenausschnitten
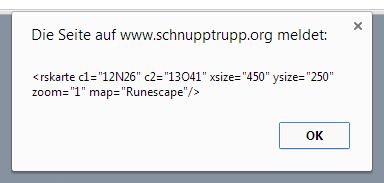
Indem ihr an den Weltkartenlink mode=wiki einfügt, gelangt ihr zu einer Karte, auf der ihr durch Anklicken eines Ortes einen Code für den Kartenausschnitt erhaltet.
http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=wiki
Hierbei ist die Größe der Kartenausschnitte festgelegt auf eine Breite von 450 und eine Höhe von 250 Pixeln, bei einem Zoom von 1. Wollt ihr die Standardwerte verändern, könnt ihr den Ursprungslink weiter verändern. Beispielsweise wäre der Link für Kartenausschnitte der Breite 300 und der Höhe 500 Pixel:
http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=wiki&xsize=300&ysize=500
Weltkartenmarker
Um Vorlagen für einen Weltkartenmarker auf bestimmten Koordinaten zu erhalten könnt ihr diesen Link nutzen:
http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=marker
Hierbei erhaltet ihr dann immer folgendes:
*Beschreibung: *Link: *Breitengrad:7N2 *Längengrad:7O33 *Karte:Runescape
Wenn ihr die fehlenden Informationen eingetragen habt könnt ihr den Marker auf der Seite Weltkartenmarker ergänzen. Euer Marker wird ab jetzt ebenfalls auf der Weltkarte eingetragen sein.
Verbindungsmarker
Verknüpfungen zwischen der Oberflächenkarte sowie der Unterirdischen Karte können leichter eingetragen werden, wenn ein mode=connect am Link eingefügt wird.
http://www.schnupptrupp.org/Weltkarte/google/Weltkarte.html?mode=connect
Richtlinien für Seiten
Was und wie ihr schreibt, soll euch nicht komplett vorgeschrieben werden. Dennoch gibt es einige Richtlinien, deren Einhaltung wünschenswert wäre.
Allgemein
- Verwendet nur eigene Texte! Bitte kopiert keine Texte von anderen Hilfeseiten, nur um euch Arbeit zu ersparen. Von eigener Hand verfasste Texte sind oft besser und detaillierter, wenn man sich mit dem Thema wirklich beschäftigt hat, als solche, die einfach nur kopiert und (minimal) verändert werden. Sollte den Administratoren auffallen, dass ein Autor nur kopierte Texte abliefert und keine eigenen, so wird er aus dem Autorenteam ausgeschlossen.
- Achtet auf eine grammatikalisch korrekte Ausdrucksweise und eine dem Zweck angemessene Sprache.
- Vermeidet sog. "Denglish" in den Texten! Nicht jedem sind englische Begriffe und Abkürzungen geläufig, aber die Seiten dieser Wiki sollen für jeden Spieler verständlich sein.
- Schreibt nur überprüfbare und bereits nachgeprüfte Informationen auf eure Seiten. Beispielsweise war ein Gerücht im Umlauf, dass der Monolith-Raum in Daemonheim einfacher wird, wenn der Spieler mit der niedrigsten Stufe in Magie diesen aktiviert. Wenn ihr überhaupt solche Dinge einbringen möchtet, dann kennzeichnet sie auch klar als nicht überprüfbar und erwiesen.
- Beispiele für mögliche Informationsquellen:
- Die Spielanleitung und Stufenübersicht im Spiel
- RunescapeWikia (Englisch!)
Bilder
- Wenn ihr Bilder hochladet, achtet darauf, dass ihr sie eindeutig und möglichst genau benennt.
- Verwendet für Bilder aus dem Spiel (grosse Bildschirmaufnahmen, Szenen) bitte die Dateiendung: jpg
- Verwendet für Gegenstandsbilder oder detaillierte Aufnahmen einer Person oder des Inventars bitte die Dateiendung: png
- Die Dateiendung gif verwendet bitte ausschließlich nur für Animationen.
- Verwendet nach Möglichkeit nur eigene Bilder, wenn es um Spielinhalte geht.
Korrektes Korrigieren
Die Wiki ist weit davon entfernt, fehlerfrei zu sein. Jedoch sollte vor der Korrektur zunächst folgendes beachtet werden:
- Handelt es sich um einen inhaltlichen oder einen grammatikalischen Fehler?
- Inhaltlich: Überprüft, ob wirklich ein Fehler vorliegt. Verbesserungen auf Verdacht sind nicht vorteilhaft und verursachen meist noch mehr Arbeit als eine Überprüfung durch den Korrigierenden, trotz guten Willens.
- Grammatikalisch: Auch hier gilt, im Zweifelsfall nachprüfen. Wenn euch ein Satz nur von der Struktur her nicht gefällt, dann sprecht zunächst mit dem Autor darüber, der den Textabschnitt verfasst hat, um sich eventuell auf eine neue Version zu einigen.
- Wenn ihr in Texte von anderen eingreift, versucht euch an deren Satzstruktur anzupassen, damit der Text weiterhin gut lesbar ist!
- Sollten euch Fehlermeldungen von Spielern mitgeteilt werden, so gilt auch das oben aufgezählte Verfahren. Vertrauen ist gut, Kontrolle ist besser - im Falle der Korrektur.
- Greift ihr in Tabellen, Diashows und ähnliches ein, achtet darauf, dass diese auch nach der Korrektur weiterhin korrekt angezeigt werden und funktionieren.
- Fragt im Zweifelsfall auch andere Autoren - es wird euch niemand beißen.
Abenteuer
Entscheidet ihr euch, eine Abenteuerbeschreibung zu machen, wird darum gebeten, diese kleinen Dinge zu beachten:
- Nutzt für die Abenteuerseite die Vorlage {{subst:Abenteuerseite}}
- Schreibt am besten parallel zum Abenteuer auch die Beschreibung. Eine Seite die aus der Erinnerung allein entsteht, wird niemals so detailliert und gut sein, wie eine, die während des Abenteuers geschrieben wurde.
- Achtet bei den Bildern darauf, dass sie nach Norden ausgerichtet sind, um den Wiedererkennungswert zu gewährleisten. Weicht ihr davon ab, z.B. weil die Szene anders nicht gut einzufangen war, so gebt dies unter dem Bild nach Art Kameraperspektive verdreht - Blick nach Osten an.
- Versucht das Abenteuer zunächst möglichst detailliert zu beschreiben.
- Gebt den anderen Spielern eine Chance, die Rätsel selbst zu lösen, ohne zwangsweise eure Lösung zu sehen. Dies kann beispielweise mithilfe eines Spoilers geschehen, der folgendermaßen gesetzt wird:
{{Spoiler2
| Angezeigter Text
| Ausklappbarer Text
}}
Angezeigter Text
Kritik und Vorschläge auf Diskussionsseiten
Entscheidet ihr euch dazu, Kritik über die Diskussionsseiten zu äußern, so achtet darauf, möglichst konstruktive Kritik abzugeben, welche in einem sachlichen Ton verfasst wurde. Auch ihr hättet nichts davon, wenn euch nur mitgeteilt werden würde, dass eure Seite einfach nur "schlecht" sei, bzw. ein Abschnitt dieser Seite. Bringt darum schon möglicherweise Lösungsansätze und Verbesserungsvorschläge mit ein, mit denen der angesprochene Autor seine Arbeit verbessern kann. Fügt am Ende auch, der Nachvollziehbarkeit halber, eine Signatur mit ein. Dadurch werden Datum, Uhrzeit und der verlinkte Benutzername angezeigt, sodass jeder direkt sehen kann, wann etwas verfasst wurde und von wem. Die Signatur bekommt ihr folgendermaßen:
~~~~
Ergebnis: Bowserkor 02:59, 30. Dez. 2012 (CET)
Übersichtlichkeit von Tabellen
Ein weiterer wichtiger Aspekt ist, dass die Tabellen, mit denen ihr arbeitet, übersichtlich gestaltet werden. Wichtige Bereiche, wie z.B. die zentralen Überschriften der Tabelle sollten sich farblich von anderen Zellen abheben. Hierbei sollte jedoch darauf geachtet werden, keine zu grellen Farben zu verwenden, da diese zwar die Aufmerksamkeit der Leser auf sich lenken, insgesamt aber unangenehm für das Auge sind, vor allem, wenn sie gehäuft auftreten oder zu starke Kontraste verwendet werden. Bei manchen Themen bieten sich zudem sortierbare Tabellen an. Der hierfür nötige Befehl findet sich unter Hilfe:Tabellen. Wie dort auch erklärt, könnt ihr auch nur einzelne Spalten sortierbar machen. Noch einmal zusammengefasst und der ein oder andere Ratschlag ergänzt bedeutet das:
- Verwendet Farben, um (große) Tabellen angenehmer für den Leser zu gestalten.
- Hebt wichtige Teile der Tabellen hiermit hervor.
- Zu grelle Farben sind jedoch unangenehm für das Auge und sollten deshalb nicht verwendet werden.
- Nutzt für komplizierte, große Tabellen (und natürlich auch solche, bei denen es anderweitig sinnvoll wäre) die sortierbaren Tabellen, um dem Leser die Möglichkeit zu geben, sie auch für sich zu ordnen.
- Verwendet nur einen einfachen (x=1) oder gar keinen Rand (x=0), je nachdem wie die Tabelle sinnvoller dargesellt ist. Hierfür dient der Befehl border="x", der in der ersten Zeile von Tabellen zu finden ist. Hierbei steht x für die Breite der Zellenränder.
- Hebt die Überschriften in der Tabelle hervor.
- Verwendet wenn möglich Prozentangaben für die Tabellenbreite. Dies gewährleistet, dass die Tabellen nicht zu weit in die Breite gehen und auf jedem Bildschirm in entsprechender Größe angezeigt wird, was das seitwärtsscrollen verhindert. Hierzu gebt ihr beim Befehl width="x" (x entspricht der Tabellenbreite in px oder %) statt einer vordefinierten px-Breite einfach an, wie viele Prozent des Bildschirms von der Tabelle eingenommen werden dürfen.
Beispieltabelle
Im folgenden eine sortierbare Tabelle, welche entsprechend eingefärbt wurde. Die Breite nimmt 50% des Bildschirms ein und sie hat die Randdicke 1. Der Text wird jeweils in die Mitte der Zellen gesetzt. Die erste Zeile soll die Überschriften enthalten. Es sollte darauf geachtet werden, dass die Tabelle nicht zu bunt wird. Die Überschriften wurden einheitlich gehalten, in der 2. Spalte jedoch einige beispielhafte Farben, welche nicht zu grell sind. Optimal wäre es, wenn die Tabelle mit einheitlichen Farben für enstsprechende Bereiche / Informationen auskommt.
{| border="1" cellspacing="1" cellpadding="1" width="50%" class="wikitable sortable"
|-
! style="text-align: center;" bgcolor="#cccccc" scope="col" | Überschrift Spalte 1 - Farbbeispiel
! style="text-align: center;" bgcolor="#cccccc" scope="col" | Überschrift Spalte 2 - Farbbeispiel
! style="text-align: center;" bgcolor="#cccccc" scope="col" | Überschrift Spalte 3 - Farbbeispiel
|-
| style="text-align: center;" | Zeile 2 Zelle 1
| style="text-align: center;" bgcolor="#66ff99" | Zeile 2 Zelle 2, wichtige / zentrale Information - Farbbeispiel
| style="text-align: center;" | Zeile 2 Zelle 3
|-
| style="text-align: center;" | Zeile 3 Zelle 1
| style="text-align: center;" bgcolor="#ccff99" | Zeile 3 Zelle 2 wichtige / zentrale Information - Farbbeispiel
| style="text-align: center;" | Zeile 3 Zelle 3
|-
| style="text-align: center;" | Zeile 4 Zelle 1
| style="text-align: center;" bgcolor="#ff9966" | Zeile 4 Zelle 2 wichtige / zentrale Information - Farbbeispiel
| style="text-align: center;" | Zeile 4 Zelle 3
|-
| style="text-align: center;" | Zeile 5 Zelle 1
| style="text-align: center;" bgcolor="#ffcc66" | Zeile 5 Zelle 2 wichtige / zentrale Information - Farbbeispiel
| style="text-align: center;" | Zeile 5 Zelle 3
|}
Ergebnis:
| Überschrift Spalte 1 - Farbbeispiel | Überschrift Spalte 2 - Farbbeispiel | Überschrift Spalte 3 - Farbbeispiel |
|---|---|---|
| Zeile 2 Zelle 1 | Zeile 2 Zelle 2, wichtige / zentrale Information - Farbbeispiel | Zeile 2 Zelle 3 |
| Zeile 3 Zelle 1 | Zeile 3 Zelle 2 wichtige / zentrale Information - Farbbeispiel | Zeile 3 Zelle 3 |
| Zeile 4 Zelle 1 | Zeile 4 Zelle 2 wichtige / zentrale Information - Farbbeispiel | Zeile 4 Zelle 3 |
| Zeile 5 Zelle 1 | Zeile 5 Zelle 2 wichtige / zentrale Information - Farbbeispiel | Zeile 5 Zelle 3 |
Fehlende Seiten
In der Kategorie Fehlende Seiten findet ihr eine Liste mit allen bestehenden und fehlenden Seiten mit dem jeweiligen Status (momentan werden die Seiten erstellt). Sollte euch ein Themengebiet einfallen, das dort noch nicht aufgelistet ist, so könnt ihr es gerne ergänzen. Auch wäre es schön, wenn ihr den jeweiligen Status eurer Seite möglichst selbstständig aktualisiert. Alle Seiten, bei denen der Autor als Autor gesucht eingetragen ist, können gerne von euch erstellt werden.